Elements 는 나눔의 홈페이지 관리를 위한 모듈의 블럭 을 말합니다.
나눔의 기능들은 이런 Element 블럭으로 이루어져 있고, 이런 Element 블럭으로만 관리가 되도록 설정되어 있습니다.
그래서 프로그래밍을 모르는 누구나 홈페이지 관리에 참여할 수 있습니다.
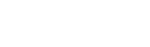
수정을 원하는 페이지에 이런 Element 블럭을 마우스로 드레그하면 원하는 위치에 삽입이 되고,
삽입된 Element 블럭을 클릭하면 상세설정을 할 수 있는 창이 뜨게 되는 방식으로 사용이 쉽습니다.
아래 이미지 처럼 드레그만 하면 됩니다.
드레그란
원하는 Element 블럭을 마우스로 클릭하는데, 클릭후 마우스를 놓지말고, 클릭한 상태로 해당 블럭을 원하는 위치로 움직인 후에 클릭을 놓는 방법 입니다.
이렇게 드레그로 끌어온 블럭은 원하는 위치에 놓을 수 있고,
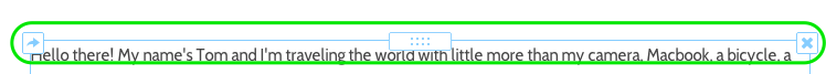
잘못된 위치에 놓였다면 블럭 상단 가운데 네모난 부분을 마우스로 잡아서 상하좌우로 이동 시킬 수 있습니다.
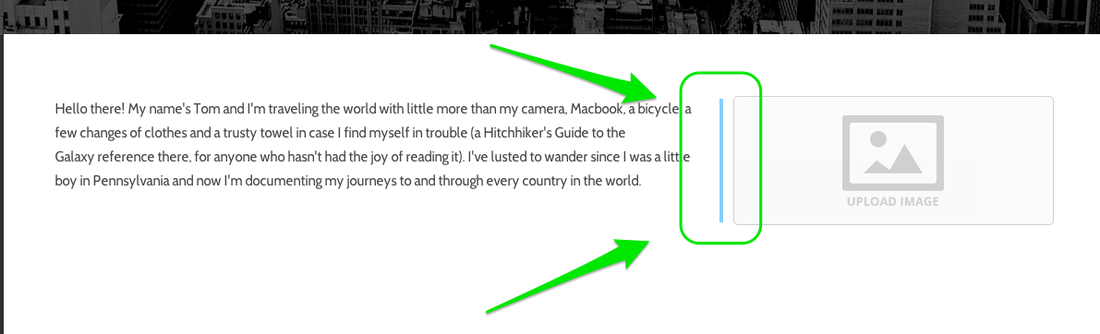
드레그 하는 과정에서 원하는 위치에 파란색 가이드선이 보이게 됩니다.
상하 위치 또는 좌우 위치에도 보입니다.
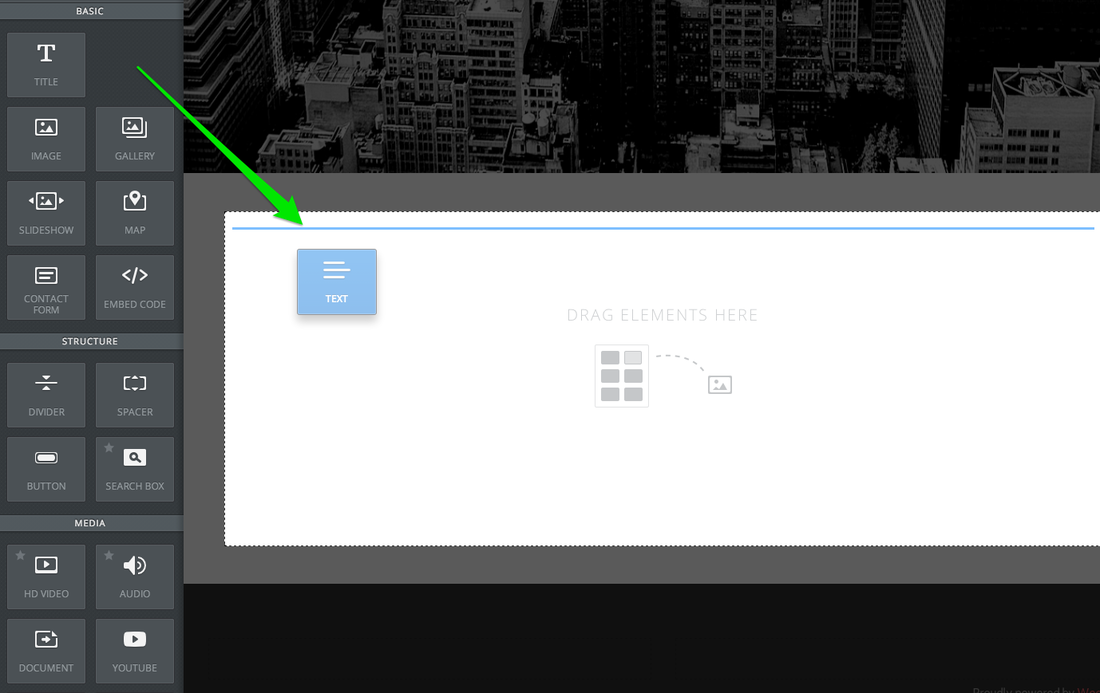
좌우로 배치할 경우엔 블럭의 가장 오른쪽이나 왼쪽 가장자리에 파란색 가이드가 보일때 놓으시면 좌,우 배치가 됩니다.
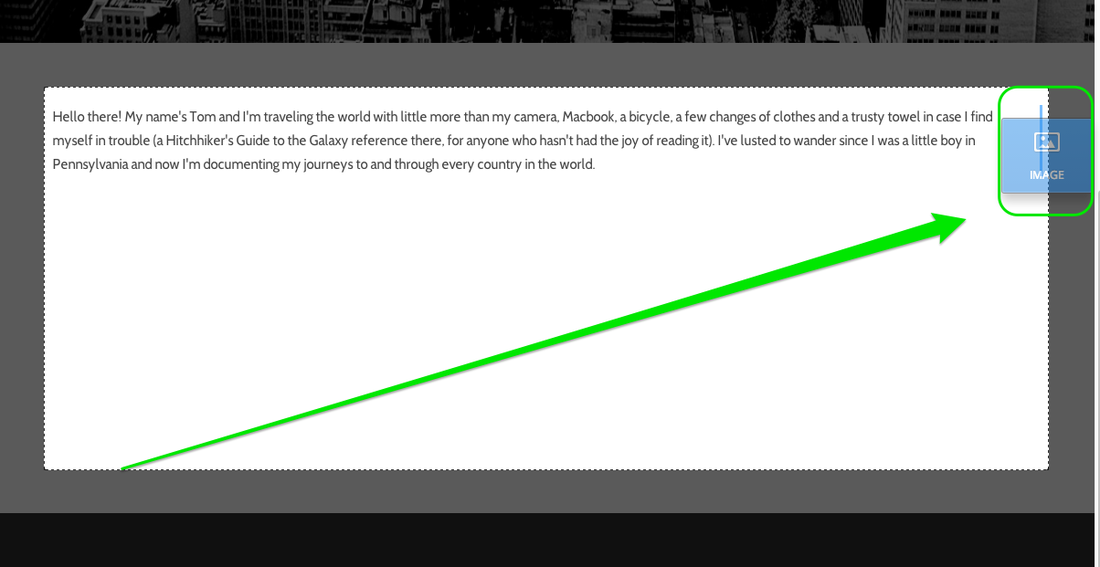
이렇게 좌우 배치를 하면
처음엔 자동적으로 50대50의 비율로 자동 정렬을 합니다.
이렇게 50대50으로 정렬된 상태에서 가운데 파란 가이드를 마우스를 이용해서 좌우로 움직이면 좌우 비율을 조정할 수 있습니다.
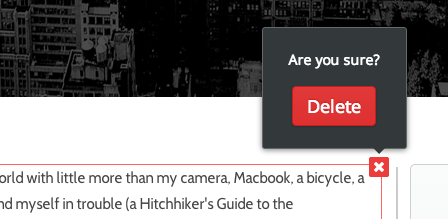
모든 Element 블럭은 Delete, Copy 그리고 Move라는 옵션을 가지고 있습니다.
입력된 블럭에 마우스를 가져다 대면 아래와 같이 파란 박스가 보입니다.